بسیاری از قوانین طراحی سایت خبری ساده و به وضوح قابل مشاهده است، در حالی که ممکن است دیگران آن را ندیده بگیرند. در این مقاله قصد داریم به بررسی روش ها و نکاتی بپردازیم که باعث می شوند طراحی وب سایت خبری شما به صورتی حرفه ای و کاربر پسند صورت گیرد. پس زمینه ساده مساوی است با خوانایی بیشتر مطالب وب سایت خبری. بررسی ها نشان داده است که بیش تر از 90 درصد وب سایت های خبری و مجلات از پس زمینه با رنگ سفید استفاده می کنند. حتی در مواردی که از رنگ سفید هم استفاده نمی شود، از رنگ هایی استفاده خواهد شد که ساده هستند و سبب فشار آوردن به چشم خوانندگان نخواهند شد. با مشاهده مجلات و مقالات سایت های حرفه ای متوجه می شوید که هماهنگی زیادی بین صفحات آن ها وجود دارد. فونت ها یکسان هستند عنوان ها یکسان هستند طرح بندی صفحه اصلی یکسان است. ممکن است تغییراتی در نحوه قرار گرفتن مقالات وجود داشته باشد اما چیز هایی مانند شماره صفحه در یک مکان یافت می شوند و اغلب تصاویر نیز با یک سبک نشان داده می شوند. این سازگاری اطمینان و آرامش بیشتری خوانندگان خواهد داد و باعث می شود آن ها از یک صفحه به صفحات بعدی بروند (درست مانند صفحات روزنامه ها و مجلات). اطمینان حاصل کنید که چیز هایی مانند سرصفحه، منو ناوبری و سایر عناصر کلیدی سایت شما در تمامی صفحات یکسان هستند. همچنین مطمئن شوید که فونت های شما در سراسر سایت سازگار است (نه تنها فونت قلم، بلکه اندازه و سبک های مورد استفاده). تبلیغات همواره در مقالات خبری به وضوح از محتوا مقاله قابل مشاهده هستند، بدون این که از نظر ویراستاری مجزا باشند یا به طور ویژه با عنوان تبلیغات مشخص شده باشند. این موضوع به خاطر کسب اعتماد خوانندگان است. اگر خوانندگان مطمئن نشوند که محتوای شما مهم است یا نه و شامل چه تبلیغاتی است اعتماد آن ها کاهش خواهد یافت. این در مورد در پست هایی که توسط اسپانسر ها تولید می شوند بسیار مهم است و ممکن است خواننده فکر کند که شما قصد فریب او را داشته اید. در تصویر زیر یک نمونه را می توانید مشاهده کنید: بیشتر مجلات خبری تمایل به استفاده از تصاویر بزرگ دارند. در برخی مقالات نیز دو صفحه کنار هم را می ببینیم که توسط یک تصویر بزرگ کاور شده است. همین مورد در وب سایت ها نیز انجام پذیر است و این صفحات به دلیل جذابیت بالایی که دارند، می توانند بازدید کنندگان بیشتری را جذب کنند. در تصویر زیر نمونه ای از این مجلات را مشاهده می نمایید: این موضوع ممکن است در ابتدا خیلی واضح نباشد، اما اکثر مجلات در تمام صفحات خود بلوک های بزرگی از متن دارند، اما این بلوک های بزرگ متن در اغلب موارد توسط چیزهایی مانند نقل قول ها و یا تصاویر شکسته شده است. استفاده از ساختار مناسب در طراحی سایت حرفه ای سبب انتقال بهتر مطالب به کاربران خواهد شد. استفاده از انواع گرید ها می تواند سبب ایجاد یک طرح قدرتمند برای عناصر گردد. اغلب مقالات در ادامه یک گرید قرار می گیرند، اما در عین حال شما طرح هایی را مشاهده می کنید که عمدا گرید را خراب می کنند. عناصری مانند تصاویر یا نقل قول ها، ستون ها را از هم جدا می کنند و علاقه های بصری به طرح را افزایش می دهند. کاور روزنامه به عنوان تیزر آن عمل خواهد کرد. وقتی شخصی از یک دکه روزنامه فروشی بازدید می کند، پوشش یا کاور روزنامه توجه او را جلب خواهد کرد. این تنها فرصتی است که اکثر مجلات و روزنامه ها می توانند برای جذب خواننده بیشتر از آن استفاده کنند. اما نکته مهم این است که وب سایت ها معمولا کاور ندارند ولی می توان از تیزر ها در آن استفاد نمود. بدون داشتن یک تیزر مناسب، اغلب بازدید کنندگان احتمالا بر روی دکمه برگشت مرورگر خود کلیک خواهند کرد، درست مانند این که یک مجله خبری با پوشش بی اهمیت در یک دکه روزنامه فروشی می بینند. در حالی که امروزه بسیاری از اصول طراحی مقالات و مجلات خبری به وب سایت ها اعمال شده است، اما به خاطر داشته باشید که این به معنای استفاده مستقیم از اصول یک زمینه در زمینه ای دیگر نخواهد بود. فکر کردن درباره طراحی شما در این شرایط سبب خواهد شد تا شما چیز های جدید را امتحان کنید و ایده های جدیدی را آزمایش کنید. برخی از آن ها کار خواهند کرد و برخی دیگر نه، اما فراموش نکنید، یک طراحی خوب همیشه طراحی خوب است.
پس زمینه ساده
حفظ هماهنگی در سراسر مطالب
ثبات
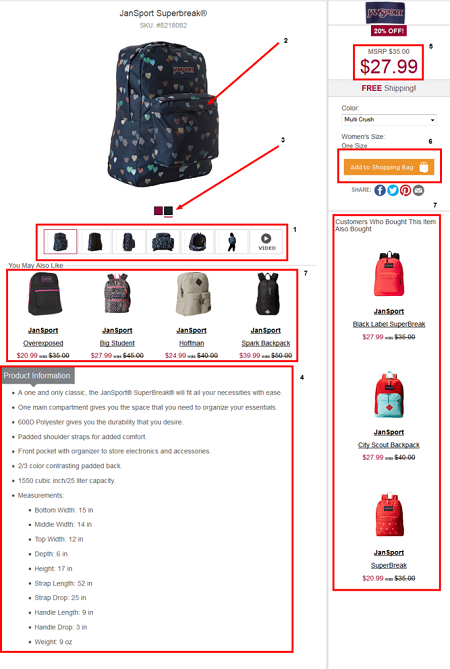
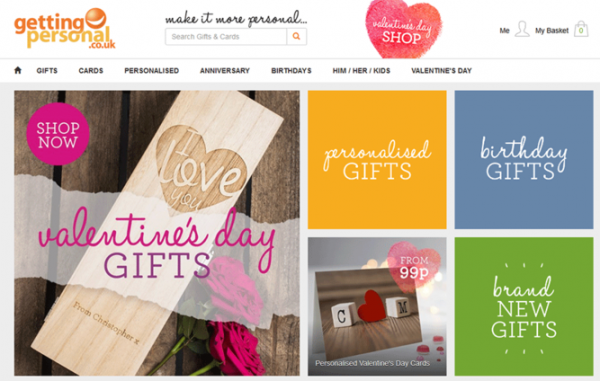
تبلیغاتی واضح بدون مزاحمت

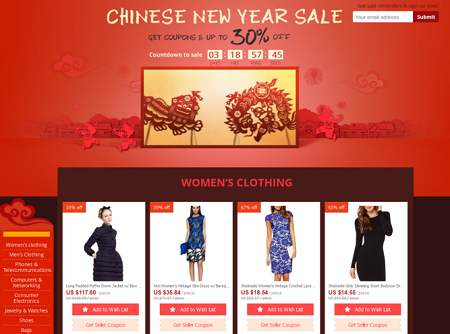
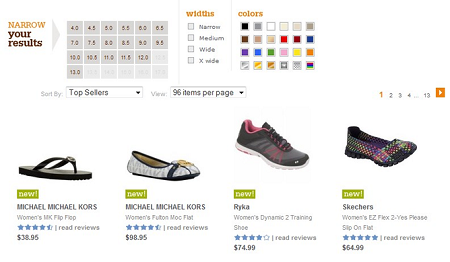
تصاویر بزرگ بهترین تصاویر هستند

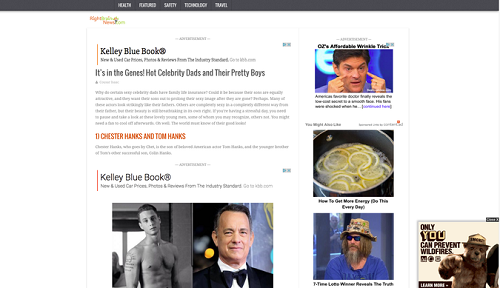
بلوک های متن بزرگ
بنابراین، به جای این که متن سایت را در قسمت های بزرگ قرار دهید، با عناصر تایپوگرافی، تصاویر و حتی تبلیغات آن را تجزیه کنید. حتی چیزهای ساده ای که پاراگرافهای شما را کوتاه کرده یا مطالب سایت خبری شما را به قسمت های مختلفی که دارای هدر هستند، تقسیم می کنند، تفاوت قابل توجهی را در خواندن مطالب و ایجاد علاقه بیشتر در بازدید کنندگان ایجاد خواهد کرد. استفاده از گرید ها
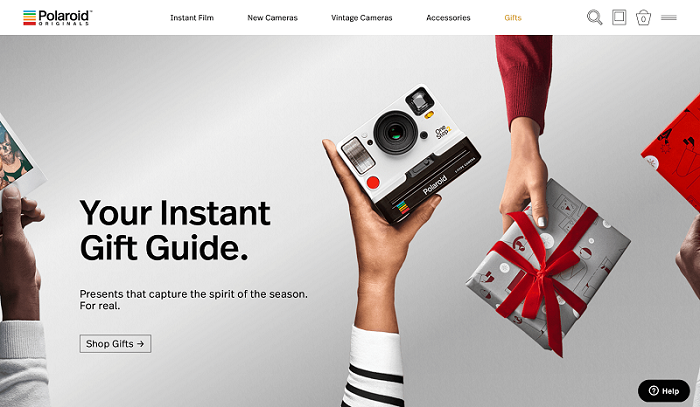
استفاده از تیزر قوی
نتیجه گیری
قوانین طراحی سایت خبری
,طراحی سایت خبری
,طراحی سایت حرفه ای
,طراحی سایت خبری حرفه ای
نوشته شده در : چهارشنبه 18 بهمن 1396 ساعت :8:14 PM | توسط :حمید مهبی نظرات (0)




 سعی کنید بسته به محدوده محصول شما و مشتریان خود از بهترین رویکرد برای عرضه محصولات خود به مشتریان استفاده کنید.
سعی کنید بسته به محدوده محصول شما و مشتریان خود از بهترین رویکرد برای عرضه محصولات خود به مشتریان استفاده کنید.