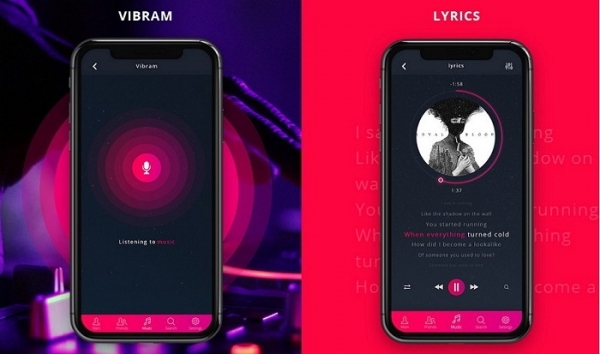
ایده های طراحی UI / UX همیشه نقش مهمی را در کمک به طراحان در طراحی اپلیکیشن موبایل iOS یا Android بازی می کنند. به همین دلیل است که طراحان اغلب زمان زیادی را صرف جستجوی انواع قالب های رایگان یا تجاری می کنند. در این مقاله، مجموعه ای از آخرین طرح های رابط کاربری اپلیکیشن های موبایل را آورده ایم. * طراحی اپلیکیشن موبایل توسط: آنتون Shmatko، استودیوی سبز کوسه، پاول کندکین *درباره نرم افزار: اپلیکیشن موبایل YONO.MP3 یک برنامه موسیقی است که نه تنها کاربران را قادر می سازد تا به موسیقی گوش دهند، بلکه از رادیو نیز می توانند برای دنبال کردن اخبار یا سایر مطالب جالب استفاده کنند. این یک نم افزار خوبی است برای اشتراک و کشف آهنگ های مورد علاقه، آلبوم ها و هنرمندان. * نکات برجسته: رابط کاربری این اپلیکیشن واقعا تمیز و چشمگیر و با یک طرح رنگی مناسب است: تمام رابط های طراحی شده با کنتراست رنگی زیبا بین قرمز و سیاه، استفاده شده است که آن را شیک می سازد. غلظت رنگ نیز در برخی از دکمه ها و بخش های کوچک رعایت شده است. این باعث می شود مردم روی این قطعات ویژه تمرکز کنند و به کاربران یک حس سلسله مراتب را بدهند. همپوشانی عکس ها، دکمه ها و آیکون نیز برای کاربران زیبا و راحت است. و در مجموع برنامه ای کاربر محور، زیبا و آسان برای استفاده است. * طراحی اپلیکیشن موبایل توسط: Tubik *درباره برنامه: اپلیکیشن موبایل ردیاب آبیاری یک برنامه تلفن همراه است که می تواند کاربران را به آب مورد نیاز گیاهان و پیگیری آمار آبیاری برای هر کارخانه ای یادآوری کند. این برنامه برای پرورش دهندگان گل و گیاه مفید است. * نکات برجسته: این واقعا یک ایده عالی برای نظارت بر آمار آبیاری گیاهان است و همچنین به کاربران یادآوری می کند تا به موقع به گیاهان خود آب دهند. علاوه بر این، عکس های پس زمینه مختلف از گیاهان، یک حس تازه و شاد به کاربران می دهد. همچنین جزئیات بسیاری از گیاهان را برای کاربران فراهم می کند تا به راحتی و به آسانی شرایط گیاه مانند رطوبت، دما، نور و غیره را بدانند. طرح رنگ آن، پس زمینه سیاه و سفید با آیکون های سفید / سبز با موضوع اصلی (گیاه سبز)، کاملا در هم آمیخته است و برای کاربران قابل قبول تر است. * طراحی اپلیکیشن موبایل توسط: CD UXT *درباره نرم افزار: نرم افزارگوش دادن، نیز نمونه اولیه از نرم افزار موسیقی است که هدف آن ارائه تجربه های گوش دادن منحصر به فرد و دلپذیر از انواع مختلف موسیقی است. با رابط های روشن، مردم به راحتی می توانند آهنگ های مورد علاقه خود را از انواع کانال های موسیقی یا بر اساس صحنه های مختلف مانند New، Radio، Theme، Album، Drive، Wash، Sport، Work، Meet و غیره پیدا کنند و به آن گوش دهند. رابط کاربری سفارشی همچنین به کاربران اجازه می دهد تا به موسیقی بر اساس حالات مختلف گوش دهند. بنابراین، زمانی که می خواهید از دنیای موسیقی لذت ببرید این می تواند انتخاب خوبی باشد. * نکات برجسته: رنگ پس زمینه آبی سلطنتی آن کاملا با کلمات و عکس های سفید مطابقت دارد. تصاویر نشان دهنده صحنه های مختلف و کانال ها نیز جالب و زیبا هستند. و تمام آیکون ها و دکمه های آن با سایه های روشن نیز برجسته است به آسانی قابل رؤیت است و اغلب کاربران می توانند تجربه بسیار نرم و راحتی داشته باشند. بنابراین، کاربر پسند است. * طراحی اپلیکیشن موبایل توسط: Queble Solutions *درباره نرم افزار: نرم افزار سفارش قهوه می تواند به کاربران کمک کند که قهوه داغ در اندازه های مختلف و با کیفیت و به سرعت بر اساس نیازهای خود سفارش دهند. * نکات برجسته: سبک تصاویر در این برنامه منحصر به فرد است. پس زمینه خالص آن تزئین شده با گرافیک خاکستری ساده است و دکمه های زرد آن واقعا زیبا و شسته و رفته است. در مجموع یک نرم افزار ساده و زیبا است در کنار آسانی کار. * طراحی اپلیکیشن توسط: Adrain Rudzik *درباره نرم افزار: اپلیکیشن موبایل Roomframes یک برنامه iOS است که می تواند به افراد کمک کند تا مکان هایی را که بازدید کرده اند به یاد بیاورد، به ویژه اتاق هایی که قبلا در آنجا خوابید و نمی خواهند در آینده فراموش کنند. * نکات برجسته: این اپلیکیشن موبایل چندین فریم رابط کاربری را برای اضافه کردن مکان های مختلف، هتل ها، ایستگاه های کاری یا دفاتر جدید و غیره را دارد. در هر مکان می توان تاریخ، عکس، توضیحات و جزئیات بیشتری را اضافه کرد تا هیچ چیز فراموش نشود. زمینه سفید خالص آن، همه عکس ها، برچسب ها، یادداشت ها و توصیف ها را برجسته تر را می سازد. این برنامه یک نرم افزار عالی برای کاربران است که می توانند خاطرات خود را به یاد بیاورند و آن ها را با دوستان و خانواده به اشتراک گذارند. * طراحی اپلیکیشن توسط: ملانی روا *درباره برنامه: اپلیکیشن موبایل اسلایدی iOS برنامه ای برای تلفن های همراه با سیستم عامل iOS است که می تواند به کاربران در طبقه بندی، جستجو و انجام کسب و کار با اتومبیل ها کمک کند و همچنین یک ابزار خوب برای افرادی است دوستداران ماشین های مختلف هستند و می خواهند با این صاحبان این اتومبیل ها ارتباط برقرار کنند. * نکات برجسته: در این برنامه با زمینه های خالص طراحی شده، به کاربران اجازه می دهد تا اطلاعاتی از خودرو، مانند عکس های اتومبیل، قیمت ها، توضیحات و اطلاعات مالک، و غیره، را داشته باشند. رابط جستجو نیز کاربران را قادر می سازد اتومبیل های مورد نظر خود را با کلیک ساده پیدا کنند. * طراحی اپلیکیشن موبایل توسط: وردوشی آدامی *درباره برنامه: کارلین یک اپلیکیشن خرید است که کاربران، به ویژه کاربران خانم را قادر می سازد تا شلوار، کت، لباس و لباس های بیشتری را به دلخواه خود جستجو و خرید کنند. * نکات برجسته: پس زمینه خالص صورتی آن واقعا شیرین و جذاب برای کاربران خانم است. و آیکون ها و دکمه ها نیز ساده و است و به سادگی پیدا می شوند. علاوه بر این، مجموعه ای از صفحات را ارائه می دهد که شامل تقریبا تمام جزئیات مورد نیاز کاربر در هنگام جستجو و خرید لباس ها مانند خانه، حساب من، سفارشات من، سبد خرید، علاقه مندی های من، دعوت نامه های من و تنظیمات و غیره است. * طراحی اپلیکیشن موبایل توسط: Doeun Shin *درباره برنامه: فضا یک اپلیکیشن موبایل است که به کاربران اجازه می دهد تا زندگی راحتتری داشته باشند. ارائه اطلاعات مفید بر اساس نیاز های کاربران، مانند ترافیک جاده ها و خیابان ها و اطلاعات آب و هوا، و ارائه صداهای زنگ مطابق با خلق و خوی مختلف از ویژگی های این نرم افزار است. * نکات برجسته: دارای طراحی زیبا به همراه دکمه های متحرک زنده و عکس های واقعی است. رنگ آبی آن نیز به کاربران اجازه می دهد تا بدون توجه به اینکه آیا در صبح یا شب استفاده می کنند احساس راحتی در استفاده از نرم افزار داشته باشند. علاوه بر این، کاربران را قادر می سازد تا زندگی خود را با بسیاری از رابط های عملکردی مانند تقویم، خدمات روزانه، خلاصه روز و دفتر خاطرات صوتی و غیره مدیریت کنند. بنابراین، شیرین و جذاب است. * طراحی اپلیکیشن موبایل توسط: Monish Mohanan *درباره برنامه: QuickBee یک اپلیکیشن موبایل تبلیغاتی طبقه بندی شده است که اطلاعات زندگی را برای کاربران در دسته های مختلف مانند اتومبیل، املاک، شغل، خدمات، آموزش و سایر دسته بندی ها ارائه می دهد. کاربران می توانند به راحتی ثبت نام کنند و یک پروفایل ایجاد کنند. * نکات برجسته: طراحی این برنامه بسیار زیبا و شسته رفته به نظر می رسد. دکمه های ساده و رنگارنگ نشان می دهد که دسته های متنوع و واضح فریم های تبلیغاتی محبوب را به صورت منظم نشان می دهند. آیکون های بردار آن به آسانی قابل درک است و عمدتا شامل برخی از صفحه های مفید مانند صفحه ورود، کاوش صفحه نمایش، فهرست فهرست رده و جزئیات صفحه، و غیره است. * طراحی اپلیکیشن موبایل توسط: uixNinja *درباره برنامه: این اپلیکیشن موبایل یک برنامه مالی است که به کاربران اجازه می دهد تا پول خود را مدیریت کنند. * نکات برجسته: رنگ کنتراست و شیب رنگی آن بسیار متمایز است. آیکون های ساده و هندسه های رنگارنگ همه ی رابط ها را ساده و چشمگیر می کند. این ها همه 10 طرح جدید رابط اپلیکیشن های موبایل هستند که ما برای شما جستجو و جمع آوری کرده ایم. آنها به شما کمک می کنند طرح های جدید را برای پروژه طراحی UI تلفن همراه پیدا کنید. امیدوارم که از آنها برای بهبود آثار رابط UI / UX خود استفاده کنید. ترجمه از سایت uxplanetاپلیکیشن موبایل YONO.MP3 - برنامه موسیقی

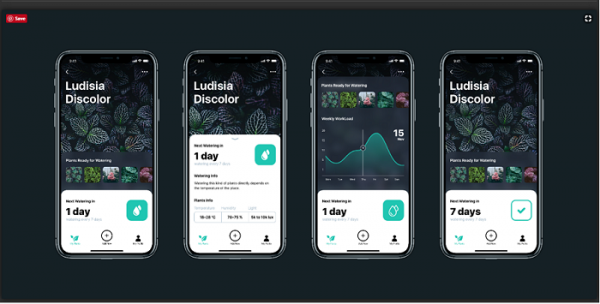
اپلیکیشن موبایل ردیاب آبیاری - برنامه زندگی

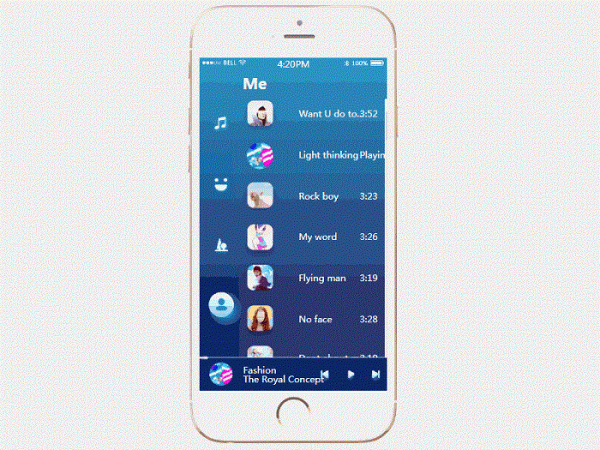
گوش دادن - برنامه موسیقی

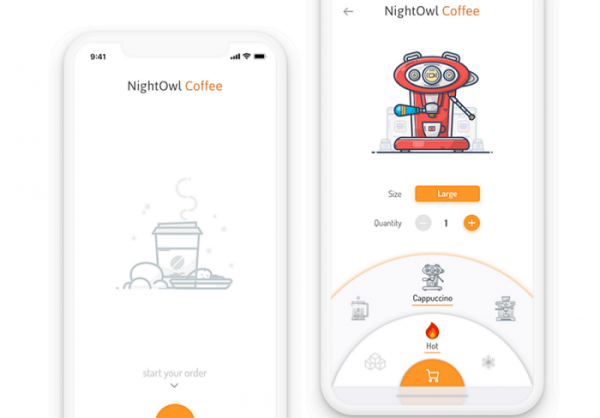
NightOwl Coffee - اپلیکیشن سفارش قهوه

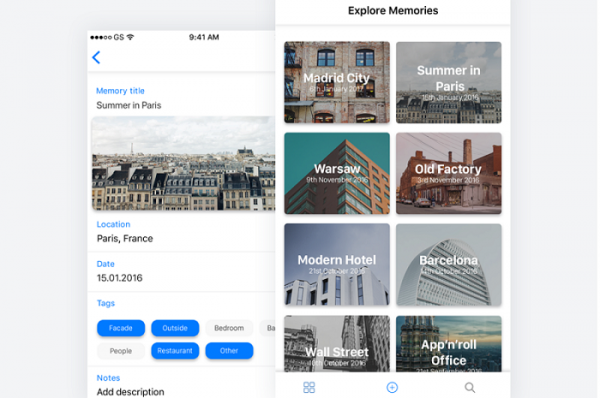
Roomframes - نرم افزار مدیریت برنامه

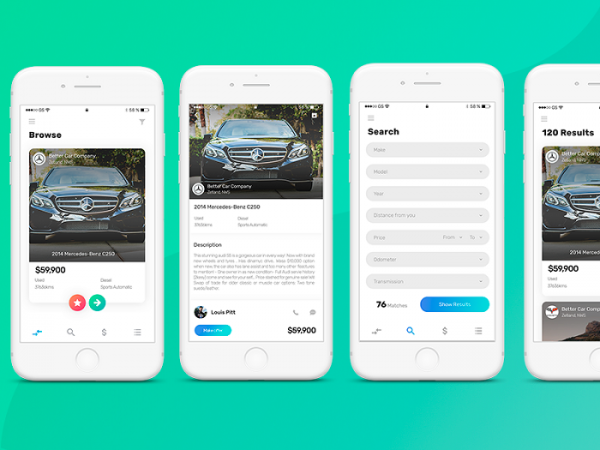
اپلیکیشن موبایل اسلاید اتومبیل ios - برنامه زندگی

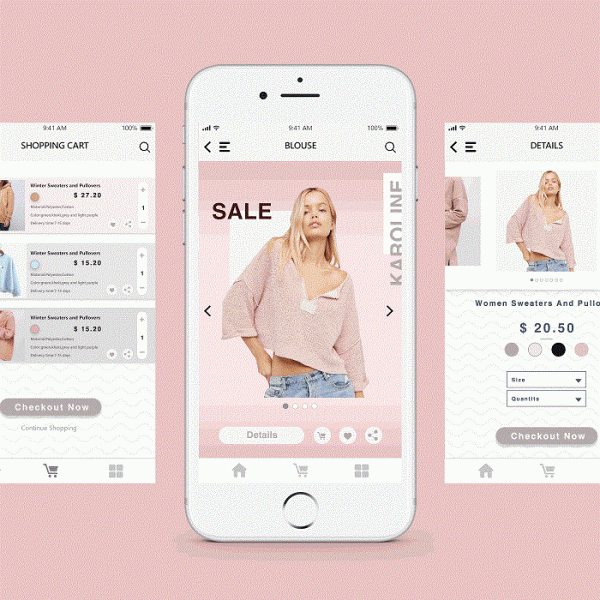
کارولین - برنامه خرید

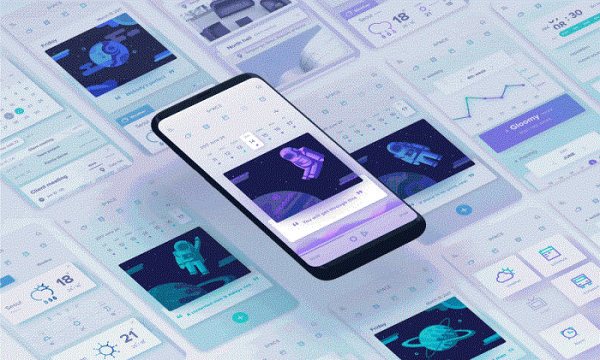
فضا - برنامه مدیریت

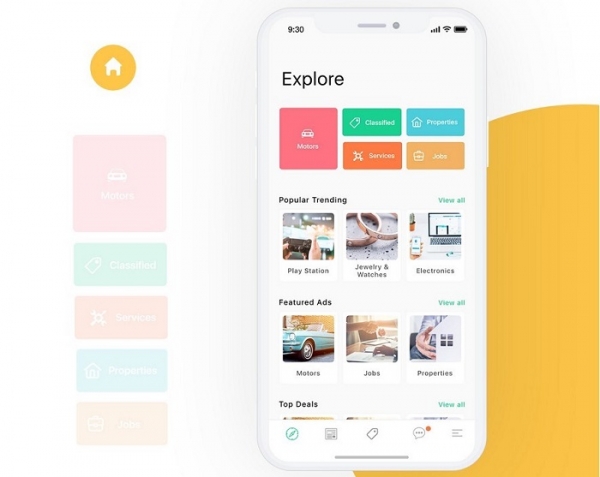
اپلیکیشن موبایل QuickBee - برنامه تبلیغاتی

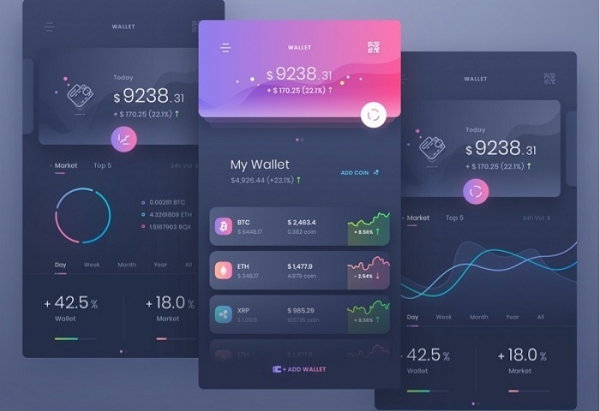
کیف پول - برنامه مالی

سخن آخر
نوشته شده در : دوشنبه 28 خرداد 1397 ساعت :12:38 PM | توسط :حمید مهبی نظرات (0)