از تابع hsl() برای اعمال رنگ با فرمت HSL استفاده می شود.
این تابع سه مقدار که توسط ویرگول از هم جدا می شوند می پذیرد. این سه مقدار به ترتیب گرمای رنگ (Hue), اشباع رنگ (Saturation) و درخشندگی یا روشنایی رنگ (Lightness) می باشند.


از تابع hsl() برای اعمال رنگ با فرمت HSL استفاده می شود.
این تابع سه مقدار که توسط ویرگول از هم جدا می شوند می پذیرد. این سه مقدار به ترتیب گرمای رنگ (Hue), اشباع رنگ (Saturation) و درخشندگی یا روشنایی رنگ (Lightness) می باشند.


rgba() برای اعمال رنگ از طریق ترکیب رنگ های قرمز(r), سبز(g) و آبی(b) و آلفا برای خاصیت شفافیت استفاده می شود.
rgba() همان ()rgb است با این تفاوت که به جای سه مقدار چهار مقدار می پذیرد. که مقدار چهارم همان آلفا می باشد که برای تنظیم مقدار شفافیت به کار گرفته می شود. (یعنی همان شیشه ای کردن رنگ ها)
مقدار آلفا می تواند یک عدد بین 0 تا 1 باشد, بطوریکه 0 نشانگر شفافیت کامل است (یک شیشه خیلی تمیز که دیده نمیشه :) ) و 1 نمایانگر خود رنگ بدون هیچگونه شفافیت است.
حال اگر بخوایم یک رنگ قرمز نیمه شفاف داشته باشیم می نویسیم:
rgba(255, 0, 0, 0.5)
که نتیجه بصورت زیر خواهد بود:

در مثال زیر عنصری با پس زمینه نیمه شفاف بنفش و رنگ متن سفید را داریم:
.element {
color: rgba(255, 255, 255, 1);
background-color: rgba(255, 0, 255, 0.5);
}
دموی زیر را بررسی کنید و با تغییر رنگ ها بهتر با این تابع آشنا شوید:
مقادیر رنگی در تمام مرورگرهای اصلی پشتیبانی می شود.
اما hsl(), hsla(), rgba(), transparentو currentColor از اینترنت اکسپلورر نسخه 9 به بعد (شامل 9) پشتیبانی می شوند.


rgb() برای اعمال رنگ از طریق ترکیب رنگ های قرمز(r), سبز(g) و آبی(b) استفاده می شود.
هر رنگی را می توان از طریق ترکیب این سه رنگ ساخت. این تابع سه مقدار جداشده توسط ویرگول می پذیرد که این مقادیر باید بین 0 تا 255 باشند. و می توان آن ها را بدون علامت و یا با علامت درصد تعیین کرد.
color: rgb(255,0,0); /* قرمز */
color: rgb(0,255,0); /* سبز */
color: rgb(0,0,255); /* آبی */
همانطور که گفته شد می توان بصورت زیر هم عمل کرد (یعنی با علامت %) و نتیجه یکسان خواهد بود:
color: rgb(255%,255%,0%); /* زرد */
background-color: rgb(255%,255%,255%); /* سفید */

برای تبدیل رنگ های اعداد پایه ۱۶ (هِگزادِسیمال) به rgb به راحتی می توان بصورت زیر عمل کرد.
رنگ های هگزادسیمال بصورت سه جفت عدد در کنار هم هستند (مثلا #1a99ff). برای تبدیل کافی است عدد اول هر جفت را در 16 ضرب کنیم سپس عدد دوم را به حاصل اضافه کنیم.
فرض کنید رنگ مورد نظر #1a99ff باشد:
جفت اول 1a است که 1 را در 16 ضرب می کنیم و حاصل را با a که نشان دهنده عدد 10 می باشد جمع می کنیم که نتیجه 26 می باشد.
جفت دوم 99 است که 9 را در 16 ضرب می کنیم و حاصل را با 9 جمع می کنیم که نتیجه 153 می باشد.
جفت آخر ff است که f (نشان دهنده عدد 15) را در 16 ضرب می کنیم و حاصل را با f جمع می کنیم و نتیجه 255 را خواهیم داشت:
#1a99ff = rgb(26, 153, 255)
البته نیاز نیست هر دفعه این تبدیل را خودمان انجام دهیم ابزارهای زیادی برای این کار وجود دارند و در دسترس ترین آنها ابزار devtools کروم است که به راحتی این کار را انجام می دهد.
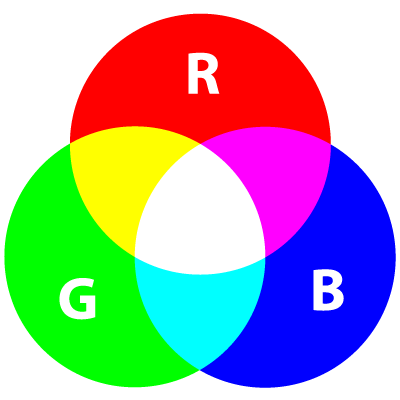
در مثال زیر چند رنگی که از ترکیب مستقیم قرمز, سبز و آبی به وجود می آید بیان شده اند:
rgb(255,255,0) /* قرمز + سبز = زرد */
rgb(255,0,255) /* قرمز + آبی = بنفش */
rgb(0,255,255) /* سبز + آبی = سبزآبی */
rgb(0,0,0) /* سیاه */
rgb(255,255,255) /* قرمز + سبز + آبی = سفید */
اگر قصد ساخت رنگهای نیمشه شفاف (شیشه ای) را توسط این تابع رنگی دارید باید از ()rgba استفاده کنید.


از نوع داده ای <color> برای تعریف رنگ ها در سی اس اس استفاده می شود.
رنگ ها می توانند یک کلمه کلیدی باشند, یا دسته ای از اعداد و یا آنها را می توان از طریق فرمت های متفاوت که در ادامه آمده اند معرفی کرد.


اگر لازم باشد تا رنگ متنی را تنظیم کنیم یا برای عنصری رنگ پس زمینه در نظر بگیریم و همینطور موارد دیگر نیاز است تا با رنگ ها و فرمت های مختلف آنها در سی اس اس آشنا باشیم.


initial استفاده می شود تا بتوان مقدار اولیه پیشفرض ویژگی را برای ویژگی تعریف کرد.
این بدین معنی است که مهم نیست بصورت آبشاری یا از طریق وراثت چه مقداری به ویژگی می رسد, اگر از این کلمه کلیدی استفاده شود این ویژگی به مقدار اولیه اش ریست می شود
همه ویژگی های سی اس اس یک مقدار اولیه دارند پس می توان از این کلمه کلیدی برای همه ویژگی های سی اس اس استفاده کرد تا مقدار آنها را به مقدار اولیه شان ریست کرد.
به عنوان مثال مقدار اولیه ویژگی color برای یک پاراگراف رنگ سیاه می باشد. حال فرض کنید که یکی از پدران این پاراگراف رنگ متن را به آبی تبدیل کرده باشد. در نتیجه فرزندان آن از جمله این پاراگراف رنگ آبی خواهند داشت. حال می توان از طریق این کلمه کلیدی رنگ پاراگراف مورد نظر را به رنگ اولیه اش یعنی سیاه تغییر داد.
.dad-or-grandpa {
color: blue;
}
p.child {
color: initial;
}
در دموی زیر این موضوع پیاده سازی شده است:


اگر برای ویژگی یک عنصر به جای مقدار از کلمه کلیدی inherit استفاده شود, آن ویژگی مقدار محاسبه شده همان ویژگی مربوط به پدر عنصر را خواهد گرفت.
همه ویژگی های CSS می توانند از کلمه کلیدی inherit برای به ارث بردن مقدار از پدر یا اجداد عنصر استفاده کنند.


نوع داده ای <percentage> نشان دهنده درصد (%) می باشد. که می توان از آن برای مقادیر طولی استفاده کرد.
مقادیر درصدی همیشه وابسته مقادیر دیگری هستند این وابستگی می تواند به یک مقدار از عنصر پدر باشد یا اینکه به مقادیر یکی از ویژگی های خود عنصر وابستگی وجود داشته باشد.




زمانی که یک عدد را برای یک ویژگی تعریف می کنیم در بیشتر مواقع نیاز است تا واحد آن عدد را نیز مشخص کنیم.

