غالبا در مرورگرها زمانی که متنی توسط کاربر انتخاب می شود, آن قسمت انتخاب شده پس زمینه آبی به خود می گیرد یا به عبارت دیگر Highlight می شود. انتخابگر selection:: این امکان را در CSS به ما می دهد تا بتوانیم استایل قسمت Highlight شده را تغییر دهیم. این تغییرات تنها شامل رنگ پس زمینه و رنگ خود متن و سایه متن خواهد بود.
تکه کد زیر را در نظر بگیرید:
::selection {
background-color: #009966;
color: #FFF;
}
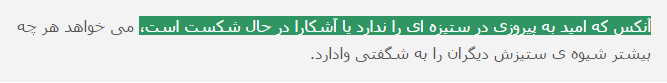
خروجی به صورت زیر خواهد بود:

مثال زیر را برای یادگیری بهتر بررسی کنید:
پشتیبانی مرورگرها
انتخابگر selection در مرورگرهای کروم, سافاری, اپرا, اینترنت اکسپلورر +9 پشتیبانی می شود.
در مرورگر فایرفاکس باید این انتخابگر با پیشوند به شکل ::-moz-selection نوشته شود.
اگر در این انتخابگر از text-shadow استفاده شود در اینترنت اکسپلورر اعمال نخواهد شد.
css reference
,selection::
,selector
,آموزش CSS
,آموزش جامع css
,انتخابگر
,انتخابگرها در css
,انتخابگرها در سی اس اس
,مرجع css
,مرجع سی اس اس



