در یک سند وب هر عنصری یک مستطیل می باشد که تعیین اندازه، رنگ، پس زمینه و مکان این باکس های مستطیل شکل هدف موتور ترسیمات مرورگر می باشد.


در CSS هر یک از این مستطیل ها (عناصر) با استفاده از یک مدل خاص توصیف می شوند. که این مدل فضای گرفته شده توسط عناصر را توصیف می کند.
از این به بعد آن باکس مستطیل شکل را به نام عنصر می شناسیم.
هر عنصر دارای چهار لبه می باشد. لبه margin یا همان فاصله خارجی، لبه border یا همان حاشیه عنصر، لبه padding یا فاصله داخلی و لبه Content یا محتوای عنصر.
در تصویر زیر هر یک از این چهار ناحیه و لبه های آنها مشخص شده اند:

عنصر زیر را در نظر بگیرید:

ناحیه محتوا
همانطور که از نامش پیداست ناحیه ای است که محتوای عنصر در آن قرار می گیرد. مثلا اگر متنی داخل عنصر قرار دهیم در این ناحیه جای می گیرد و یا اگر عناصر دیگری به عنوان فرزندان عنصر درون آن قرار گیرند در این ناحیه خواهند بود.
اندازه این ناحیه را می توان توسط ویژگی های width و height مشخص کرد. اما توجه داشته باشید که اندازه این ناحیه بستگی به ویژگی های دیگری که به عنصر داده می شوند نیز دارد (در مطالب بعد بیشتر با این قصه ها آشنا می شویم :) ). همینطور اینکه اگر هیچ اندازه ای به عنصر داده نشود در حالت پیشفرض اندازه محتوای داخلش را می گیرد.
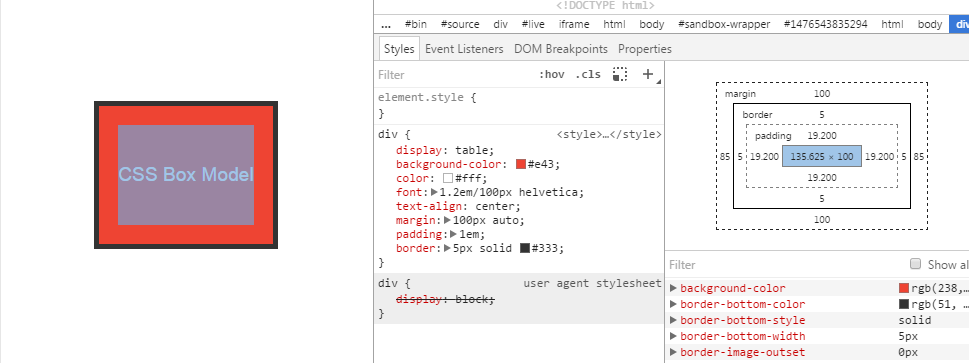
اگر به ابزار توسعه دهندگان در مرورگر خود برویم می توان تصویری شبیه به زیر را مشاهده کرد:

ناحیه padding
اگر از داخل عنصر به سمت بیرون حرکت کنیم بعد از ناحیه محتوا به ناحیه padding می رسیم. از این ناحیه برای مواردی از قبیل ایجاد فاصله ای بین محتوای عنصر و حاشیه دور آن استفاده می شود. همچنین در حالت پیشفرض پس زمینه عنصر علاوه بر ناحیه محتوا در این ناحیه هم نیز ترسیم می شود. این فاصله را می توان توسط ویژگی padding کنترل کرد.

ناحیه border
این ناحیه همان حاشیه دور یک عنصر است که می توان آن را توسط ویژگی border و مشتقات آن کنترل کرد.

ناحیه margin
بیرونی ترین ناحیه یک عنصر ناحیه فضای خارجی یا همان margin می باشد. که ناحیه ای شیشه می باشد که فاصله بین عنصر با عناصر اطراف آن را کنترل می کند. از طریق ویژگی margin می توان این فضا را بوجود آورد.



