ویژگی padding از ویژگی های مختصر نویسی می باشد که می توان بوسیله آن چهار ویژگی padding-top، padding-right، padding-bottom و padding-left را در یک اعلان تعیین کرد.
قبل از بررسی این ویژگی باید با Box Model در سی اس اس آشنا باشیم تا نواحی مختلف هر عنصر را بشناسیم.

به عنوان نمونه برای عنصری این ویژگی را بصورت زیر مقدار دهی می کنیم:
div {
width: 220px;
height: 220px;
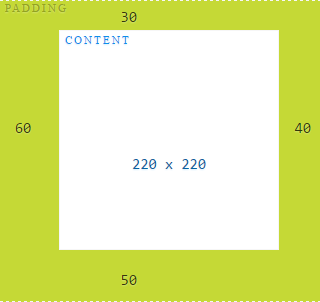
padding: 30px 40px 50px 60px;
}
نتیجه بصورت زیر خواهد بود:

مقادیر ویژگی padding
این ویژگی می تواند یک، دو، سه و یا چهار مقدار داشته باشد. که حالت های مختلف به شرح زیر می باشند:
زمانی که چهار مقدار دارد مقادیر در جهت عقربه های ساعت می توانند به خاطر سپرده شوند. اولین مقدار سمت بالا و آخرین مقدار سمت چپ:
padding: 10px 20px 10px 0;
padding: top right bottom left;
زمانی که سه مقدار وجود دارد مقدار اول بالا، مقدار دوم مربوط به سمت راست و چپ و مقدار سوم مربوط به پایین باشد:
padding: 10px 10px 20px;
padding: top left/right bottom;
در حالتی که دو مقدار وجود دارد مقدار اول مربوط به بالا و پایین و مقدار دوم مربوط به سمت راست و چپ می باشد
padding: 10px 30px;
padding: top/bottom left/right;
و در آخر زمانی که یک مقدار برای ویژگی padding تعیین می کنیم، همه سمت عنصر مقدار فضای داخلی یکسان خواهند داشت:
padding: 10px;
padding: top/bottom/left/right;
مقدار طولی
به کمک واحدهای مطلق و نسبی می توان به این ویژگی مقدار داد.
padding: 100px;
padding: 4rem;
padding: 10vh;
padding: 100cm;
مقدار اولیه این ویژگی 0 است به این معنی که هیچ فاصله داخلی به صورت پیشفرض برای عنصر وجود ندارد.
مقدار درصدی
اگر از مقادیر درصدی استفاده کنیم مرورگر مقدار را نسبت به عرض نگهدارنده یا همان پدر عنصر تعیین می کند.
.dad {
width: 100px;
}
.dad .boy {
padding: 10%; /* 10px */
}
inherit
با استفاده از کلمه کلیدی inherit مقدار این ویژگی عنصر برابر با مقدارش برای پدر عنصر خواهد بود.
دموی زیر را بررسی کنید:


